Imagine that you are an entrepreneur and you have a new business idea. It may be a logistic CRM created for your own company or a real estate website with unique functionality. After some research, you discover that there aren’t any similar products on the market. Where do you start?

Here’s another scenario: you are a custom software development company and a new client comes in with an idea. They need a new product or functionality, but they don’t yet see the full picture of what the outcome will be.
Can you see anything similar in these situations? Both require prototyping future product. Prototyping in the early stages of development can be rewarding and will definitely pay off later. Instead of involving a developer at an early stage, though, you could work with a UI/UX designer, create a clickable prototype of your product and see how it works, how it looks and whether it is what you expected it to be. Prototyping allows you to test your design and workflows, and refine them if necessary. You can also avoid paying for the development of your product before realizing it’s not what you imagined.
As a custom software development company, we have worked on several prototypes with our clients. In our experience, prototyping is one of the most fun and valuable stages of product development. So, what tools are available for UI/UX designers during the prototyping stage?
While Adobe already has a wide range of tools used by UI/UX designers, interaction designers, etc. to create powerful and sophisticated projects, the company recently decided to create a new tool, especially for UX designers. Adobe Experience Design allows designers to quickly create designs and clickable prototypes that can be shared with other team members.
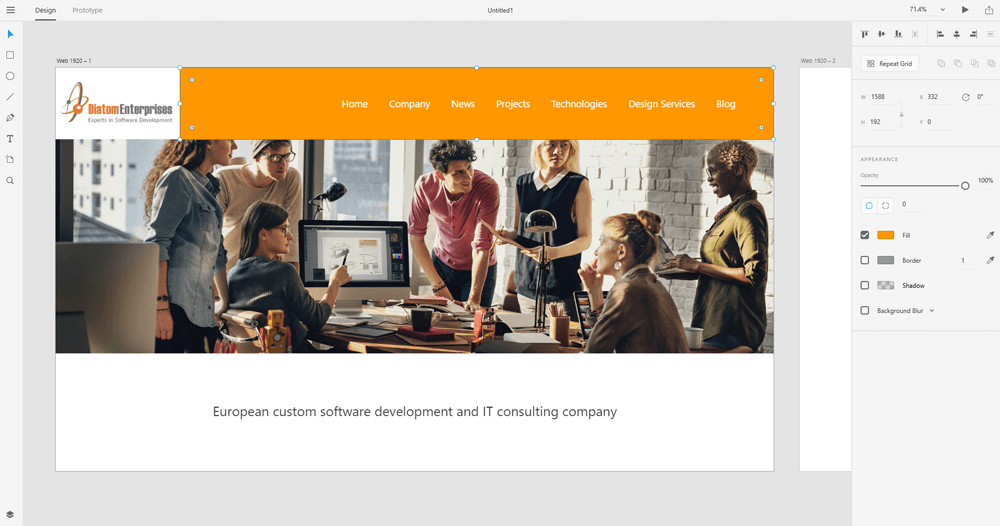
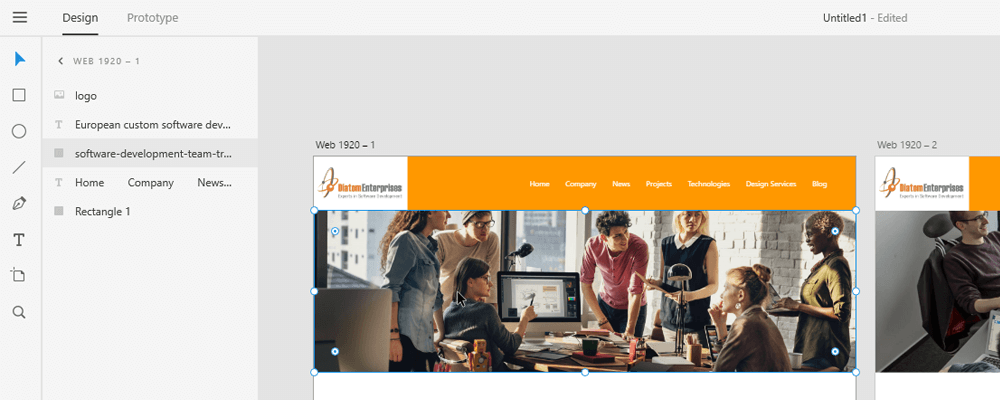
Create designs

Create designs
Adobe Experience Design has two tabs. The first tab is “Design,” where users can quickly and easily create their design templates for web, mobile and tablet. Users will find familiar options like Select, Rectangle Tool, Ellipse Tool, Line Tool, Text, Pen, Artboards and Zoom. Users can also work with the layer system to arrange their files when creating designs. Adobe also added familiar features for designers, such as the ability to change the colour of elements and text, add borders, adjust opacity and add shadows.
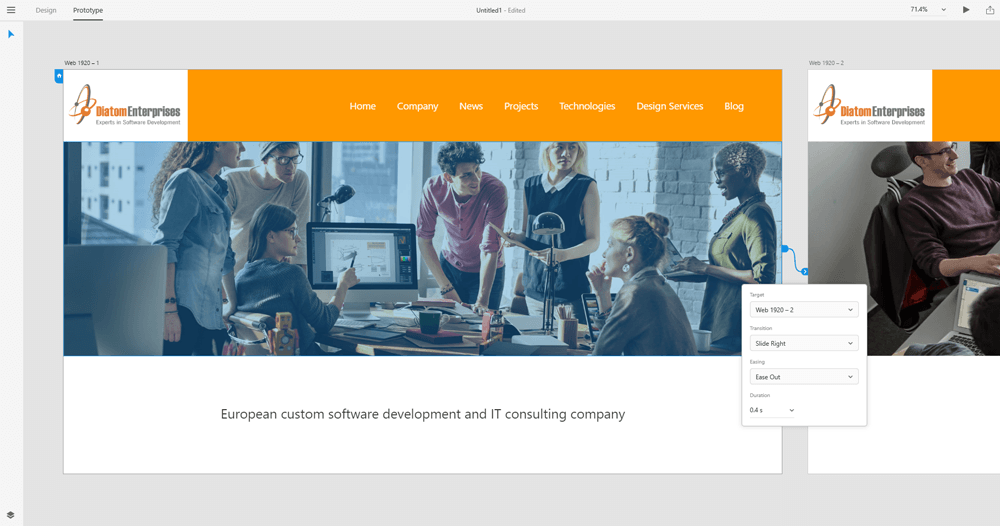
Create prototypes

Create prototypes
After users have created their design templates, they can create clickable prototypes using the second, “Prototype” tab. Using the prototyping tool, designers can create basic interactions between screens and show the user experience of their product.
Share Designs

Share designs
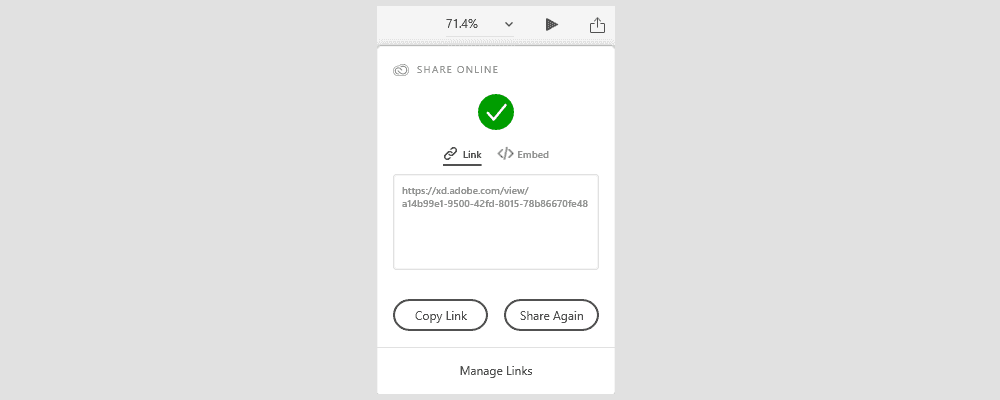
After users have created their design templates and made clickable prototypes, they can share their design work and demonstrate it to other team members using specially generated links.
Prototype demonstration video
Interesting and useful features
Adobe has created some new and interesting features that will make a life for UX designers even easier.
Smart guides
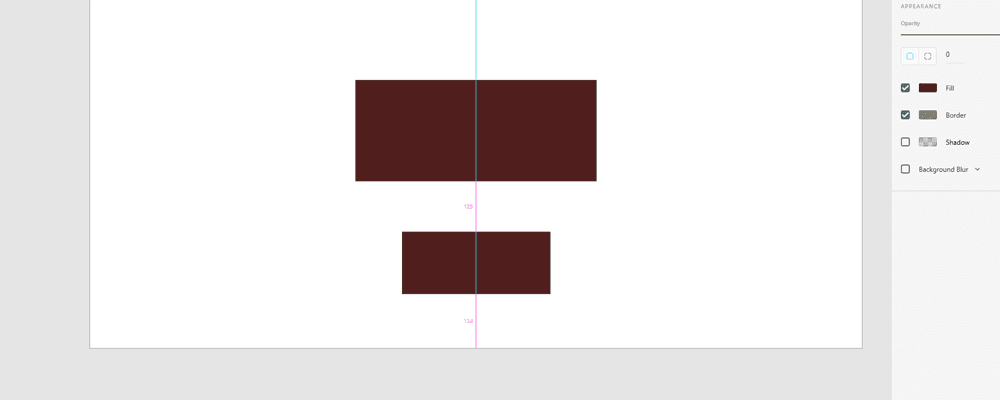
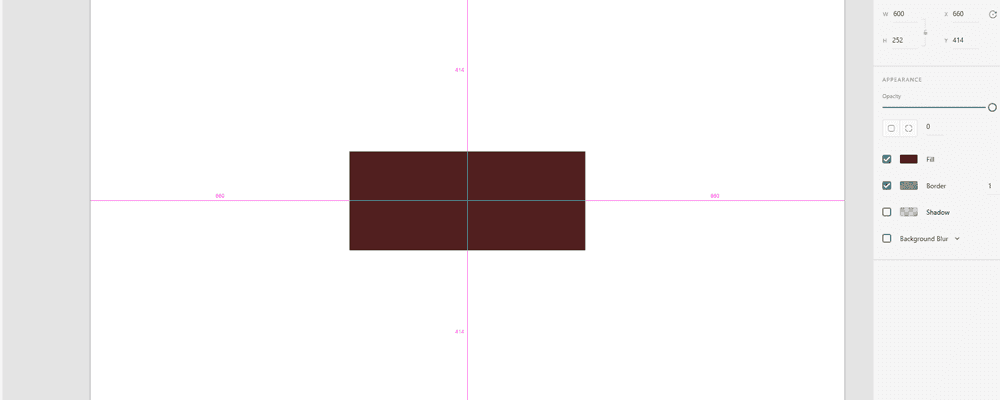
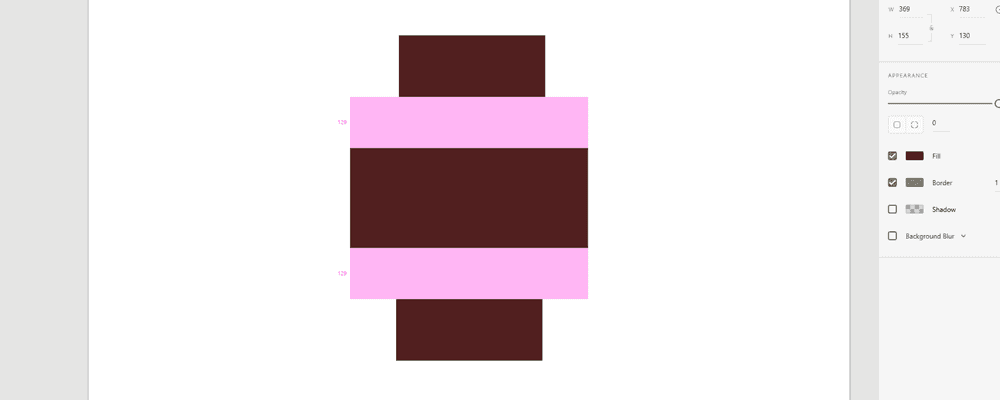
For designers, it has always been very important to be able to create pixel-perfect designs with the right margins between design elements. Adobe Experience Design created powerful smart guides to make this process even easier.

Smart guides 1

Smart guides 2

Smart guides 3
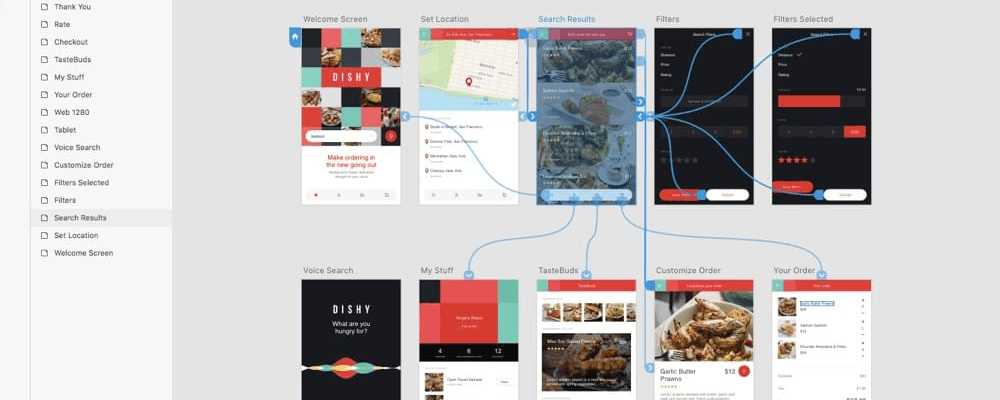
Prototyping Screen Flows
Using Adobe Experience Design, designers can create design templates and clickable prototypes that show visual representations of the screen flows. Using this tool, designers can show the connections between screens and which screen should be opened when clicking which link elements.

Prototyping screen flows
New way to manage layers
Adobe Experience Design created a new, convenient way to manage layers. When users select an artboard, they will be shown only layers from this artboard. It’s very useful when working with layers from different artboards.

Managing Layers
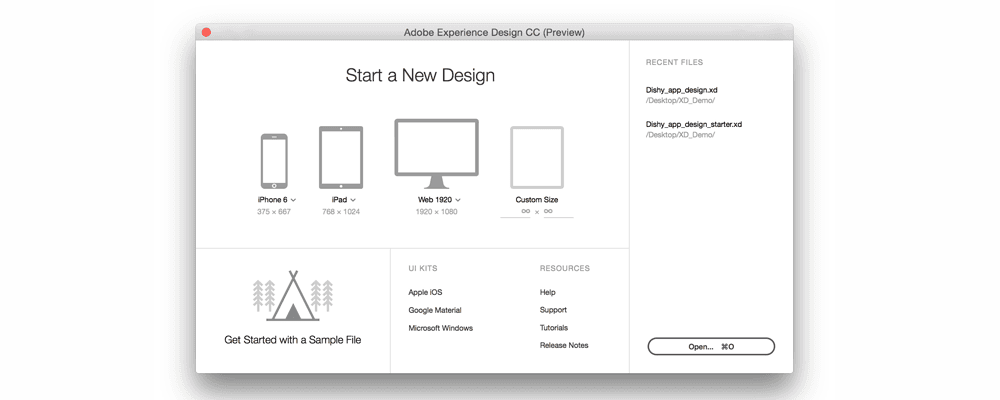
Easy-to-learn tool
In comparison with other design tools, Adobe Experience Design is very easy to understand and learn. The tool has a simple interface, and all the important elements are immediately accessible from the first screen.

Easy to learn tool
It’s fast
In comparison with other design tools, Adobe Experience Design loads extremely quickly. Even with several artboards opened, it works without any problems or lag. Adobe Experience Design files are smaller, compared to other tools; Photoshop and Illustrator files are 10 times larger than Adobe Experience Design files.
Available on multiple platforms
Adobe Experience Design is available for macOS and Windows.
Conclusion
In conclusion, I can say that Adobe created a very powerful and useful tool for UX Designers which will help them to make their job easier and faster. This tool will help UX Designers combine three major things in their work: create design templates, make prototypes and share their work with others. In such a way, Designers will help to “see the future” to the owners of the ideas and, by prototyping, test and refine the future product which, with no doubts, will be paid off in the future.